Cara Mengatur Tinggi dan Lebar Elemen CSS
Pada tutorial kali ini kita akan membahas mengenai cara mengatur tinggi dan lebar elemen dari CSS. Sebelumnya kita telah membahas mengenai cara menggunakan padding untuk mengatur jarak konten pada desain website.
Bagaimana Cara Mengatur Tinggi dan Lebar…?
Untuk mengatur tinggi dan lebar sebuah elemen pada CSS anda bisa menggunakan properti “height” dan “width”. Height untuk properti tinggi dan width untuk properti lebar. Properti height dan width tidak termasuk border, padding, ataupun margin. Tinggi/lebarnya diatur didalam padding, border, dan margin dari elemen.
Contoh Kode:
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 200px;
width: 50%;
background-color: #888;
}
</style>
</head>
<body>
<h1>Cara Mengatur Tinggi dan Lebar Elemen</h1>
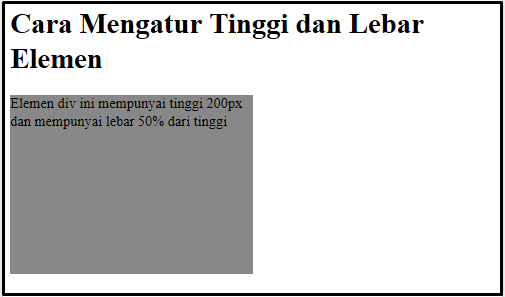
<div><p>Elemen div ini mempunyai tinggi 200px dan mempunyai lebar 50% dari tinggi
</div>
</body>
</html>
Output Kode:

Contoh Kode Lain:
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 70px;
width: 15px;
background-color: #888;
}
</style>
</head>
<body>
<h1>Cara Mengatur Tinggi dan Lebar Elemen</h1>
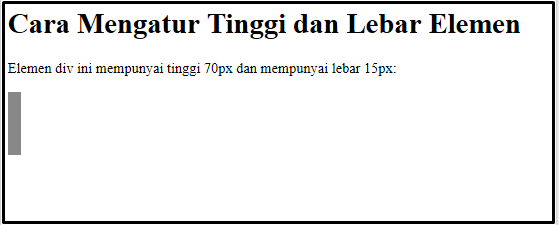
<p>Elemen div ini mempunyai tinggi 70px dan mempunyai lebar 15px:</p>
<div>
</div>
</body>
</html>
Output Kode:

Bagaimana Cara Menggunakan max-width…?
Properti max-width digunakan untuk mengatur lebar maksimum dari sebuah elemen. Pada properti max-width dapat menggunakan nilai jarak seperti px, cm, mm, dan lainya ataupun bisa dalam persen(%) dari blok. Atau bisa diatur menjadi default “none” yang artinya tidak ada maksimum lebarnya.
Kode properti ini biasanya digunakan ketika website menjadi responsive.
Contoh Kode:
<!DOCTYPE html>
<html>
<head>
<style>
div {
max-width: 400px;
height: 100px;
background-color: powderblue;
}
</style>
</head>
<body>
<h2>Mengatur "max-width" dari elemen</h2>
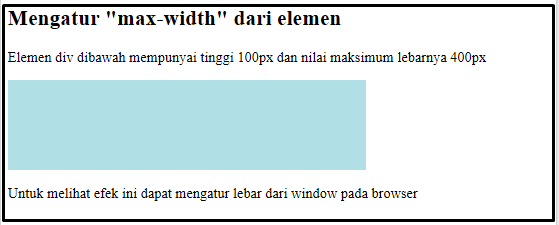
<p>Elemen div dibawah mempunyai tinggi 100px dan nilai maksimum lebarnya 400px</p>
<div></div>
<p>Untuk melihat efek ini dapat mengatur lebar dari window pada browser</p>
</body>
</html>
Output Kode:

Selain itu anda juga bisa menggunakan properti “max-height” untuk mengatur tinggi maksimum sebuah konten elemen. Ini untuk mencegah nilai dari properti height dari lebih panjang dari properti “max-height”.
Contoh Kode:
<!DOCTYPE html>
<html>
<head>
<style>
p {
max-height: 60px;
background-color: pink;
overflow: auto;
}
</style>
</head>
<body>
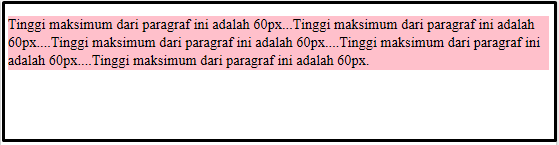
<p>Tinggi maksimum dari paragraf ini adalah 60px...Tinggi maksimum dari paragraf ini adalah 60px....Tinggi maksimum dari paragraf ini adalah 60px....Tinggi maksimum dari paragraf ini adalah 60px....Tinggi maksimum dari paragraf ini adalah 60px.
</p>
</body>
</html>
Output Kode:

Demikian tutorial belajar CSS mengenai cara mengatur tinggi dan lebar sebuah elemen. Selanjutnya kita akan membahas mengenai Model Box pada bahasa CSS. Semoga tutorial ini bermanfaat, terima kasih.