Cara Menggunakan Kode Warna CSS
Pada tutorial kali ini kita akan membahas mengenai cara menggunakan kode warna CSS. Sebelumnya kita telah membahas mengenai satuan ukuran CSS untuk menangani tata letak website. Warna komputer terdiri lebih dari jutaan warna yang merupakan gabungan dari beberapa warna saja.
Apa fungsi warna pada CSS…?
Bayangkan jika website hanya menggunakan warna hitam putih saja atau tidak berwarna. Warna digunakan untuk menampilkan website lebih menarik dan atraktif. Warna dipakai untuk mengganti warna pada bagian element seperti warna background, warna teks, dan lain – lain. Warna dasar dari website atau komputer adalah warna merah, hijau, dan biru atau (RGB / Red Green Blue).
Bagaimana Cara Menggunakan Kode Warna CSS…?
Untuk menggunakan warna pada CSS anda bisa memakai warna langsung. Selain itu, kita bisa menggunakan kode RGB dan penulisan kode Hexadesimal.
Misalnya,
– penulisan nama warna seperti “blue”.
– penulisan nilai RGB seperti “rgb(255,0,0)”.
– penulisan nilai HEX seperti “#ffff”.
1. Penamaan Warna Langsung
Pengaturan warna CSS dilakukan secara langsung dengan menuliskan nama warna tersebut untuk disisipkan di kode. Penulisan warna tersebut harus memakai Bahasa Inggris yaaaa… wkwkwkw.. Contohnya “red, chocolate, dll“. Nama warna adalah case-insensitive (tidak ada beda besar kecil) : “Blue” sama dengan “blue” atau “BLUE”.
Contoh :
<!DOCTYPE html>
<html>
<body>
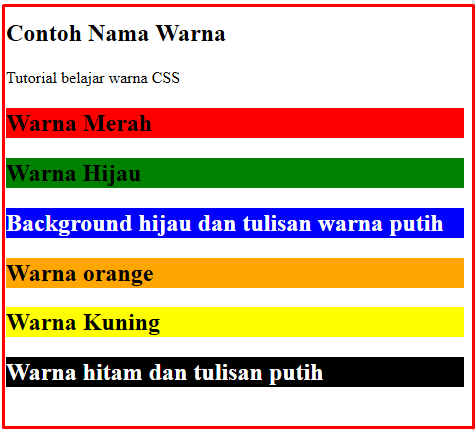
<h2>Contoh Nama Warna</h2>
<p>Tutorial belajar warna CSS</p>
<h2 style="background-color:red">Warna Merah</h2>
<h2 style="background-color:green">Warna Hijau</h2>
<h2 style="background-color:blue;color:white">Background hijau dan tulisan warna putih</h2>
<h2 style="background-color:orange">Warna orange</h2>
<h2 style="background-color:yellow">Warna Kuning</h2>
<h2 style="background-color:black;color:white">Warna hitam dan tulisan putih</h2>
</body>
</html>
Output :

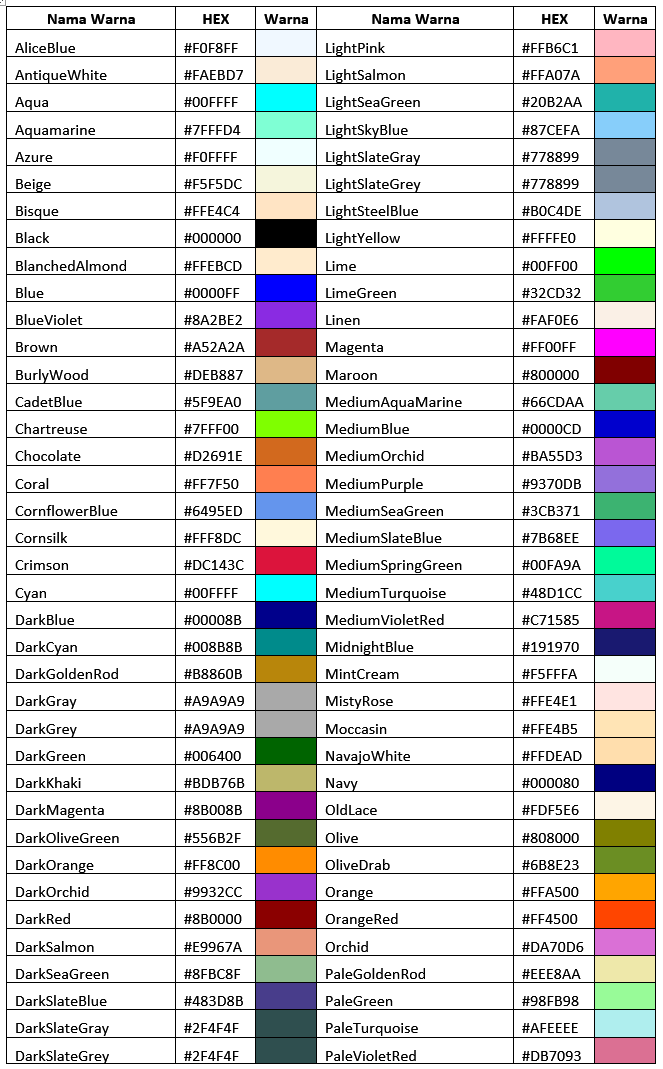
Pada browser terbaru nama warna HTML dan CSS mendukung sebanyak lebih dari 140 standar nama warna. Berikut merupakan daftar penamaan warna CSS. Untuk lebih lengkapnya disini.


2. Penulisan Warna RGB
RGB merupakan singkatan dari Red Green Blue. Sebuah standar warna yang digunakan untuk tampilan komputer. Anda bisa menggunakan formula : rgb(red, green, blue).
Setiap parameter (red, green, blue) mendefinisikan intensitas warna antara 0 sampai dengan 255.
Sebagai contoh, rgb(255,0,0) akan ditampilkan warna merah, karena merah nilainya tertinggi yakni (255) dan lainya berisi 0.
Contoh :
<!DOCTYPE html>
<html>
<body>
<h2>Contoh Warna RGB</h2>
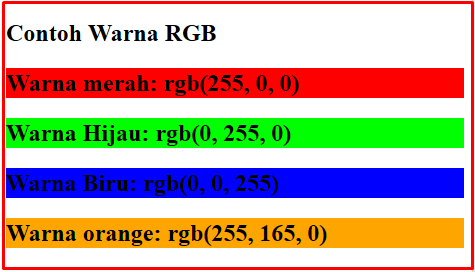
<h2 style="background-color:rgb(255, 0, 0)">Warna merah: rgb(255, 0, 0)</h2>
<h2 style="background-color:rgb(0, 255, 0)">Warna Hijau: rgb(0, 255, 0)</h2>
<h2 style="background-color:rgb(0, 0, 255)">Warna Biru: rgb(0, 0, 255)</h2>
<h2 style="background-color:rgb(255, 165, 0)">Warna orange: rgb(255, 165, 0)</h2>
</body>
</html>
Output :

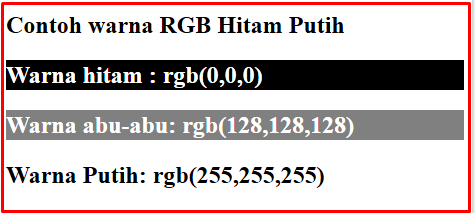
Selain itu kita bisa menggunakan warna hitam putih.
<!DOCTYPE html>
<html>
<body>
<h2>Contoh warna RGB Hitam Putih</h2>
<h2 style="background-color:rgb(0, 0, 0);color:white">Warna hitam : rgb(0,0,0)</h2>
<h2 style="background-color:rgb(128, 128, 128);color:white">Warna abu-abu: rgb(128,128,128)</h2>
<h2 style="background-color:rgb(255, 255, 255)">Warna Putih: rgb(255,255,255)</h2>
</body>
</html>
Output :

3. Penulisan Warna Hexadesimal
Nilai warna RGB juga dapat dituliskan menggunakan nilai heksadesimal. Data warna direpresentasikan menjadi #RRGGBB, dimana RR(merah), GG(hijau) dan BB(biru) merupakan nilai desimal diantara 00 dan FF (sama seperti 0 – 255 ).
Sebagai contoh, #ff0000 ditampilkan warnanya menjadi merah, karena merah nilai tertinggi (FF) dan lainya diatur menjadi nilai terendah (00). Nilai heksadesimal pada CSS juga case-insensitive : “#ffff00” sama nilainya seperti “#FFFF00”.
Penulisan warna dengan heksadesimal jika ada yang sama bisa disingkat, misalnya #00ff00 nilainya sama dengan #0f0.
Contoh:
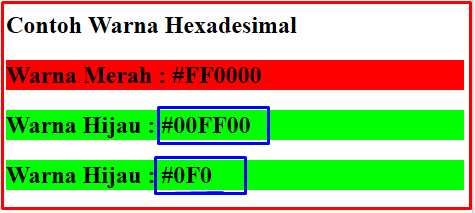
<!DOCTYPE html> <html> <body> <h2>Contoh Warna Hexadesimal</h2> <h2 style="background-color:#FF0000">Warna Merah : #FF0000</h2> <h2 style="background-color:#00FF00">Warna Hijau : #00FF00</h2> <h2 style="background-color:#0F0">Warna Hijau : #0F0</h2> </body> </html>
Output :

Demikian tutorial belajar CSS tentang cara menggunakan kode warna CSS pada halaman website.
Selanjutnya kita akan membahas mengenai penggunaan background pada style sheet.
Semoga tutorial ini bermanfaat dan terima kasih.