Cara Menggunakan Padding Pada CSS (2022)
Pada tutorial kali ini kita akan membahas mengenai pengertian padding dan cara menggunakan padding pada CSS.
Sebelumnya kita telah membahas mengenai penggunaan properti margin pada CSS untuk mendesain website.
Apa Pengertian dan Fungsi Padding pada CSS ?
Padding merupakan properti pada CSS yang digunakan untuk menghasilkan spasi pada konten.
Padding yang kosong merupakan area dalam konten (dalam border) dari elemen.
Menggunakan CSS, anda bisa mengatur penuh padding, dimana pengaturan padding terdapat pada setiap sisi dari elemen.
Cara Menggunakan Padding Tiap Sisi bagaimana?
Pada CSS mempunyai properti padding pada setiap sisi dari elemen dengan urutan:
padding-top padding-right padding-bottom padding-left
Semua properti padding dapat mempunyai nilai:
*panjang–> dikategorikan menjadi px, pt, cm, dll.
*% –> untuk % lebar dari elemen
*inherit –> nilai padding diwarisi dari parent elemen.
Contoh Kode:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid red;
background-color: #999;
padding-top: 60px;
padding-right: 25px;
padding-bottom: 40px;
padding-left: 80px;
}
</style>
</head>
<body>
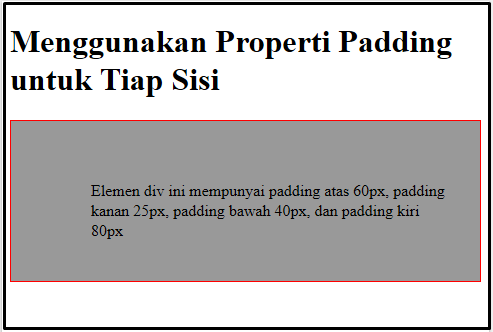
<h1>Menggunakan Properti Padding untuk Tiap Sisi</h1>
<div>
Elemen div ini mempunyai padding atas 60px, padding kanan 25px, padding bawah 40px, dan padding kiri 80px</div>
</body>
</html>Output Kode:

Cara Menyingkat Penulisan Properti Padding bagaimana…?
Anda bisa menyingkat kode menjadi lebih sederhana dan menjadikan properti padding satu saja.
Properti padding untuk tiap sisi mempunyai urutan sebagai berikut ini:
padding-top padding-right padding-bottom padding-left
Contoh Kode:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border : 1px solid red;
background-color: #999;
padding: 30px 20px 30px 70px;
/*penulisan singkat padding */
}
</style>
</head>
<body>
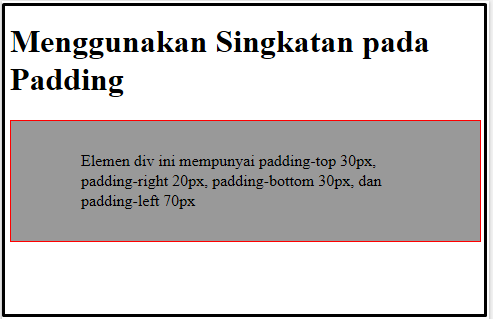
<h1>Menggunakan Singkatan pada Padding</h1>
<div>Elemen div ini mempunyai padding-top 30px, padding-right 20px, padding-bottom 30px, dan padding-left 70px</div>
</body>
</html>Output Kode:

Maka cara kerja dari properti padding CSS sebagai berikut:
Jika properti padding punya 4 (empat) nilai:
padding: 20px 50px 70px 40px;– padding atas nilainya 20px
– padding kanan nilainya 50px
– padding bawah nilainya 70px
– padding kiri nilainya 40px
Jika properti padding mempunyai 3 (tiga) nilai:
padding: 20px 50px 30px;– padding atas nilainya 20px
– padding kanan dan kiri nilainya 50px
– padding bawah nilainya 30px
Jika properti padding mempunyai 2 (dua) nilai:
padding: 20px 40px;– padding atas dan bawah nilainya 20px
– padding kanan dan kiri nilainya 40px
Jika properti padding mempunyai 1 (satu) nilai saja:
padding: 20px;– nilai semua keempat padding adalah 20px
Contoh Kode:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid red;
background-color: #999;
}
div.contoh1 {
padding: 20px 50px 80px 90px;
}
div.contoh2 {
padding: 25px 40px 20px;
}
div.contoh3 {
padding: 30px 40px;
}
div.contoh4 {
padding: 30px;
}
</style>
</head>
<body>
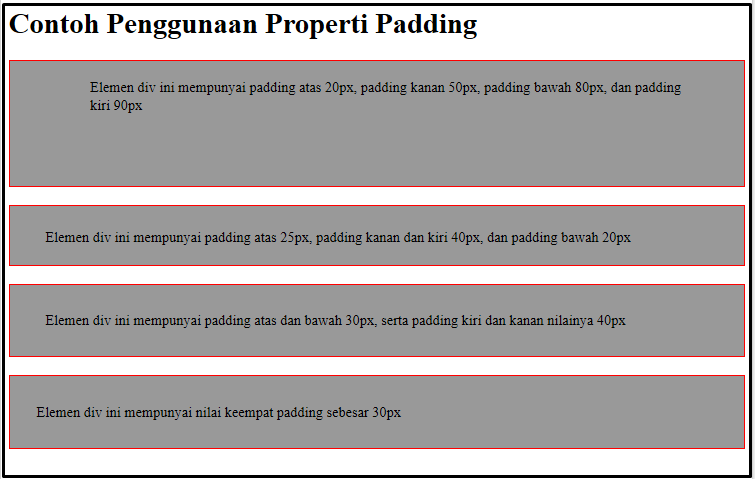
<h1>Contoh Penggunaan Properti Padding</h1>
<div class="contoh1">Elemen div ini mempunyai padding atas 20px, padding kanan 50px, padding bawah 80px, dan padding kiri 90px</div><br>
<div class="contoh2">Elemen div ini mempunyai padding atas 25px, padding kanan dan kiri 40px, dan padding bawah 20px</div><br>
<div class="contoh3">Elemen div ini mempunyai padding atas dan bawah 30px, serta padding kiri dan kanan nilainya 40px</div><br>
<div class="contoh4">Elemen div ini mempunyai nilai keempat padding sebesar 30px</div>
</body>
</html>Output Kode:

Demikian tutorial belajar CSS mengenai cara menggunakan padding pada CSS.
Selanjutnya kita akan membahas mengenai cara menggunakan lebar dan tinggi untuk mendesain sebuah website.
Semoga tutorial ini bermanfaat untuk Anda.
Terima kasih.