Cara Menghubungkan CSS ke HTML (2024)
Pada tutorial kali ini kita akan membahas mengenai cara menghubungkan CSS ke dalam HTML atau pemrograman web lain.
CSS digunakan untuk memperindah tampilan dan tata letak pada website.
Untuk menyisipkan style sheet ini diperlukan cara khusus agar bisa menjalankan style sheet tersebut. Browser bisa membaca secara langsung isi dari CSS pada website.
Bagaimana Cara Menghubungkan CSS…?
Untuk menghubungkan CSS kita bisa menggunakan 3 (tiga) cara yakni :
1. Eksternal Style Sheet
2. Internal Style Sheet
3. Inline Style Sheet
Selanjutnya kita akan membahas masing – masing cara tersebut secara ringkas. Ketiga cara tersebut mempunyai keunggulan masing – masing dalam mendesain website.
1. Cara Menghubungkan CSS dengan Eksternal Style Sheet
Menghubungkan dengan cara ini sangat baik dan ideal untuk ditempatkan pada banyak halaman website.
Menggunakan cara ini mempunyai keuntungan yaitu lebih mudah ketika kita akan mengupdate file css, karena hanya mengubah satu file saja.
Setiap halaman harus mempunyai link (tautan) menggunakan tag <link>. Elemen tag <link> ini harus berada di dalam tag <head> pada HTML.
Contoh : (link memanggil css pada bagian head)
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="contohstyle.css">
</head>
<body>
<h1>Tutorial Belajar CSS </h1>
<p>.... paragraf ini menggunakan CSS... </p>
</body>
</html>
Untuk memanggil eksternal CSS digunakan perintah seperti pada baris ke – 4 contoh diatas. Eksternal Style Sheet dapat ditulis menggunakan teks editor seperti notepad, sublime, atom dll. Style sheet dapat disimpan dalam ekstensi *.css. File style sheet tersebut tidak boleh ada element tag HTML.
Contoh : “contohstyle.css”
body {
background-color: blue;
}
h1 {
color: red;
margin-right: 10px;
}
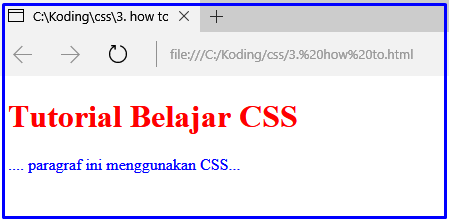
Output :

NB:
Untuk menulis CSS, jangan tambahkan spasi diantara nilai properti dan unit (seperti margin-right: 10 px). Menjadi benar ketika ditulis (margin-right: 10px;).
2. Cara Menghubungkan CSS dengan Internal Style Sheet
Menghubungkan dengan cara ini dapat dilakukan secara langsung pada halaman HTML.
Internal style sheet biasa digunakan saat satu halaman mempunyai style yang unik (berbeda dari yang lain).
Kita bisa menghubungkan internal style di dalam bagian head, didalam tag <style>.
Contoh : (kode css ditulis langsung dalam tag<head>)
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: #777;
margin-left: 40px;
}
p {
font-size: 14px;
}
</style>
</head>
<body>
<h1>Tutorial Belajar CSS</h1>
<p>Ini paragraf tutorial...</p>
</body>
</html>
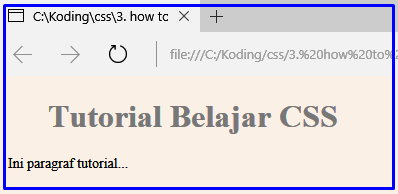
Output :

3. Cara Menghubungkan CSS dengan Inline Style Sheet
Cara ini dipakai untuk style khusus pada element tunggal.
Untuk menggunakan inline style, tambahkan atribut “style” pada elemen yang akan di kustomisasi.
Atribut “style” ini dapat berisi beberapa properti CSS. Berikut contoh mengubah warna dan margin dari <h1> menggunakan inline style.
Contoh :
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;margin-left:20px;">Tutorial Belajar CSS</h1>
<p style="color:#777">Ini sebuah paragraf... warnanya bukan hijau</p>
</body>
</html>
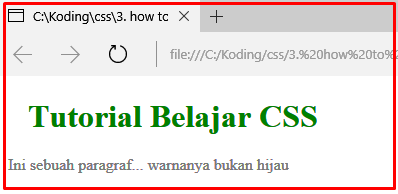
Output :

Bagaimana Jika Ada Pendeklarasian Style Lebih dari Satu Kali?
Kadang kita akan menjumpai deklarasi style CSS lebih dari satu. Secara umum semua style sheet akan di “cascade” atau istilahnya (“ditimpa/menimpa file”) CSS tersebut sesuai prioritas.
Untuk urutan prioritas antara penggunaan eksternal stylesheet, internal stylesheet dan inline stylesheet akan kita bahas pada episode selanjutnya.
Demikian tutorial belajar CSS mengenai cara menghubungkan CSS dengan halaman HTML.
Selanjutnya kita akan mempelajari perbedaan eksternal, internal dan inline CSS secara mendetail.
Semoga tutorial ini bermanfaat dan terima kasih.