Cara Menghubungkan Javascript ke HTML
Pada tutorial kali ini kita akan membahas mengenai cara menghubungkan JavaScript ke HTML. Sebelumnya kita telah membahas mengenai pengenalan dan pengertian javascript untuk pengembangan website.
Bagaimana Cara Menghubungkan JavaScript?
Untuk menghubungkan javascript anda bisa menggunakan tag <script>. Kode javascript harus dimasukan diantara elemen tags <script> dan </script>
Contoh Kode:
<!DOCTYPE html>
<html>
<body>
<h1>Contoh JavaScript</h1>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "Contoh penggunaan javascript";
</script>
</body>
</html>
Output Kode:

Pada contoh javascript lama menggunakan atribut dengan tipe : <script type=”text/javascript”>. Penggunaan tipe atribut tidak diperlukan, karena JavaScript merupakan bahasa script default pada HTML.
JavaScript Functions dan Events
Seperti pada pemrograman lainya, javascript mempunyai function untuk memanggil blok kode program.
Misalnya pemanggilan function ketika terjadi event seperti mengeklik tombol.
function pada JS ini nanti akan kita pelajari lebih lanjut.
Dimana bisa diletakan Kode JavaScript?
Anda bisa menempatkan dimanapun script kode pada dokumen HTML.
Kode dapat diletakan di bagian `<body>`, atau pada `<head>` dari halaman HTML, maupun pada keduanya.
Selain itu, anda bisa memanggil eksternal JavaScript seperti menggunakan CSS.
1. Menghubungkan JavaScript pada <head>
Anda bisa meletakan function JavaScript pada bagian <head> dari HTML. Berikut ini contoh pemanggilan function ketika tombol di klik.
Contoh Kode:
<!DOCTYPE html>
<html>
<head>
<script>
function contoh_function() {
document.getElementById("demo").innerHTML = "Tulisan berubah... wkwkwk";
}
</script>
</head>
<body>
<h1>JavaScript pada head</h1>
<p id="demo">Halo Gan!</p>
<button type="button" onclick="contoh_function()">Klik Disini</button>
</body>
</html>
Output Kode:
Sebelum di klik

Sesudah di klik

2. Menghubungkan JavaScript pada <body>
Anda bisa menempatkan JavaScript function pada bagian <body> dari halaman HTML. Menempatkan kode pada bagian bawah elemen <body> akan meningkatkan kecepatan tampilan, karena kompilasi kode akan menurunkannya. Berikut ini kode untuk pemanggilan function pada body.
Contoh Kode:
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript pada bagian Body</h1>
<p id="demo">Contoh Paragraf</p>
<button type="button" onclick="contoh_Function()">Klik Disini</button>
<script>
function contoh_Function() {
document.getElementById("demo").innerHTML = "Paragraf telah berubah... wkwkw";
}
</script>
</body>
</html>
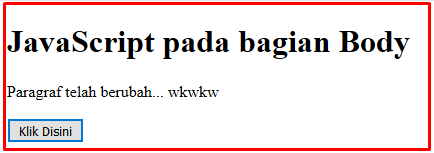
Output Kode:
Sebelum diklik

Sesudah diklik

3. Menggunakan Eksternal JavaScript
Ketika anda menggunakan file eksternal JavaScript tentu akan lebih praktis, karena bisa digunakan untuk halaman website yang berbeda. File JavaScript mempunyai ekstensi .js. Untuk menggunakan kode eksternal, letakan nama dari file kode di dalam atribut src(source) dari tag <script>.
Anda bisa meletakan eksternal JavaScript pada bagian <head> maupun <body> sesuka selera anda. Kode akan berjalan jika diletakan dengan pasti dimana tag <script> diletakan.
Misalnya :
<script src=”myScript.js”></script>
Kode Eksternal File : myScript.js
function coba_function() {
document.getElementById("demo").innerHTML = "Tulisan Berubah... hehe";
}
Contoh Kode:
<!DOCTYPE html> <html> <body> <h1>Penggunaan Eksternal JavaScript</h1> <p id="demo">Ini Tulisan</p> <button type="button" onclick="coba_function()">Coba Klik</button> <p>File "myScript.js" menyimpan function dari coba_function</p> <script src="myScript.js"></script> </body> </html>
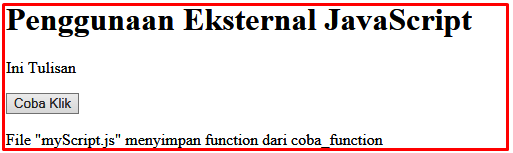
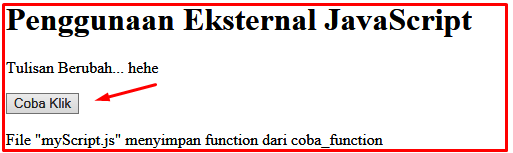
Output Kode:
Sebelum diklik

Sesudah diklik

Apa keuntungan menggunakan JavaScript Eksternal…?
Menempatkan file javascript secara eksternal mempunyai beberapa keuntungan:
– Mudah untuk membaca dan mengedit file HTML maupun JavaScript.
– Memisahkan kode dan HTML
– Penggunaan JavaScript cache dapat mempercepat loading halaman website.
Bagaimana Cara Menambahkan beberapa kode file dalam satu halaman…?
Untuk menambahkan file javascript lebih dari satu bisa dengan menuliskan secara langsung seperti:
<script src=”myScript1.js”></script>
<script src=”myScript2.js”></script>
Bagaimana Cara Memanggil File dari Luar Website…?
Anda bisa memanggil javascript secara default dalam satu folder dengan halaman HTML.
Contoh:
<script src=”myScript.js”></script>
Anda juga bisa memanggil dari direktori folder yang lebih dalam dengan cara :
<script src=”/js/myScript.js”></script>
Selain itu anda juga bisa memanggil javascript dari luar website (misalnya penggunaan CDN) dengan menggunakan kode:
<script src=”https://www.domain.com/js/myScript.js”></script>
www.domain.com : penyedia file JavaScript eksternal.
Demikian tutorial pemrograman JavaScript mengenai cara menghubungkan Javascript untuk website.
Selanjutnya kita akan membahas mengenai penggunaan Output JavaScript.
Semoga tutorial ini bermanfaat, terima kasih.