Cara Menampilkan Output JavaScript
Pada tutorial kali ini kita akan membahas mengenai cara menampilkan output JavaScript. Sebelumnya kita telah membahas mengenai cara menghubungkan JavaScript ke dalam halaman HTML.
Untuk menampilkan tulisan maupun teks pada layar tentu sangat penting sekali.
Pada pemrograman JavaScript bisa menggunakan banyak perintah untuk menampilkan output pada browser.
Bagaimana Cara Menampilkan Output JavaScript…?
Untuk menampilkan output anda bisa menggunakan empat(4) cara yakni:
– Tulis ke alert box, menggunakan window.alert().
– Tulis ke dalam HTML output, menggunakan document.write().
– Tulis dalam elemen HTML, menggunakan innerHTML.
– Tulis dalam console browser, menggunakan console.log().
Berikut untuk lebih jelasnya…
1. Menggunakan Perintah window.alert()
Anda bisa menggunakan sebuah alert box untuk menampilkan data.
Contoh Kode:
<!DOCTYPE html>
<html>
<body>
<h1>Contoh Halaman Web</h1>
<p>Belajar JavaScript sangat menyenangkan.... </p>
<script>
window.alert(10+20);
</script>
</body>
</html>
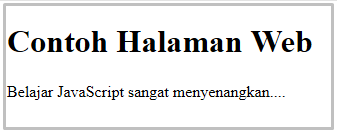
Output Kode:

dan muncul Pop Up… pada layar…

2. Menggunakan Perintah document.write()
Anda bisa menuliskan langsung ke dalam HTML menggunakan document.write().
Contoh Kode:
<!DOCTYPE html>
<html>
<body>
<h1>Contoh Halaman Website</h1>
<p>Belajar pemrograman itu asik...</p>
<script>
document.write(7+8);
</script>
</body>
</html>
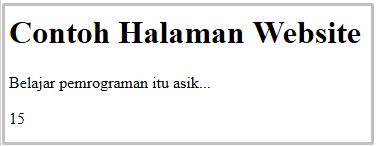
Output Kode:

Menggunakan perintah document.write() ini bisa melakukan loading secara penuh dan menghapus seluruh dokumen dengan yang baru.
Contoh Kode:
<!DOCTYPE html> <html> <body> <h1>Contoh Halaman Web</h1> <p>Belajar menghapus JavaScript...</p> <button onclick="document.write(5 + 6)">Klik ini</button> </body> </html>
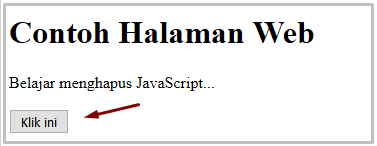
Output Kode:

setelah di klik … maka hanya terdapat angka 11 saja.
3. Menggunakan Perintah innerHTML
Untuk mengakses sebuah elemen HTML pada JavaScript dapat menggunakan method document.getElementById(id). Atribut id mendefinisikan element HTML. Properti innerHTML mendefinisikan konten dari HTML.
Contoh Kode:
<!DOCTYPE html>
<html>
<body>
<h1>Contoh Halaman Web</h1>
<p>Belajar javascript enak sekali...</p>
<p id="coba"></p>
<script>
document.getElementById("coba").innerHTML = 10 + 2;
</script>
</body>
</html>
Output Kode:

Untuk menampilkan data pada HTML, pada kebanyakan kasus anda akan mengatur nilai dari sebuah properti innerHTML.
4. Menggunakan Perintah console.log()
Pada sebuah browser, anda bisa menggunakan method console.log() untuk menampilkan data.
Contoh Kode:
<!DOCTYPE html> <html> <body> <h1>Contoh Halaman Website</h1> <p>Belajar javascript asik...</p> <p>Untuk melihat hasilnya perlu mode debugging dengan tekan F12 pada browser. Lalu pilih Console bro</p> <script> console.log(3+4); </script> </body> </html>
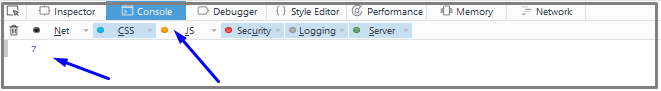
Output Kode:


Demikian tutorial pemrograman JavaScript mengenai cara menampilkan output JavaScript. Selanjutnya kita akan membahas mengenai penggunaan syntax dalam JavaScript. Semoga tutorial ini bermanfaat dan terima kasih.